Menus list your site’s pages hierarchically.
Navigation menus reflect the underlying structure of a site. Menus help visitors understand how information on a site is organized and find the content they need. They are most effective when the structure is consistent and pages are organized how your users view the content.

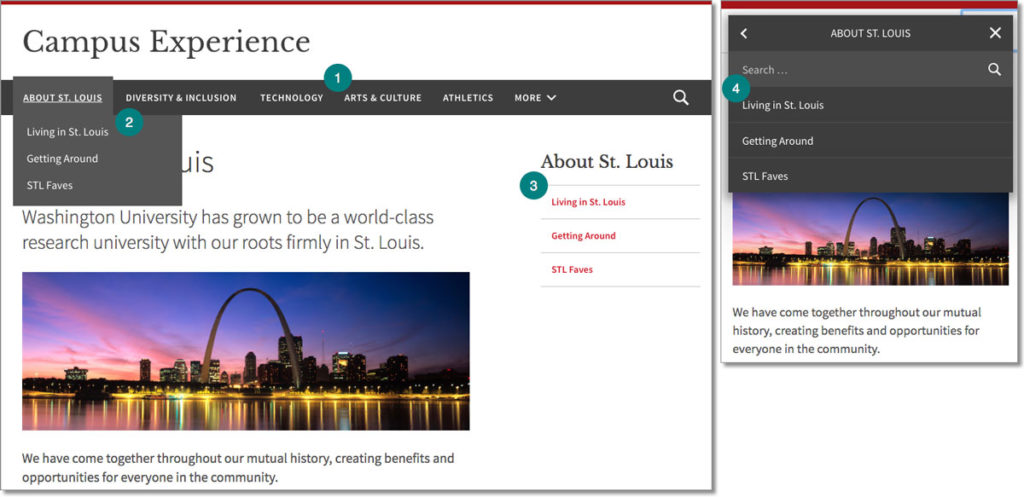
Your site’s menus include: 1) main menu with 2) dropdowns, 3) sidebar menu and 4) mobile menu.
On a desktop computer:
- The main/header menu lists a site’s top-level pages (i.e., pages that have no parent). Top-level pages that don’t fit in the main menu collapse into a “More” dropdown on the right. The number of pages that fits in the header menu depends on a visitor’s screen size. At full width, the main menu typically shows a maximum of five to seven pages before pages start shifting to “More.”
Learn more about page levels » - The dropdown menu appears when you hover over a main menu page that has children. The dropdown shows the first level of child pages within that section.
- The sidebar menu lists the children – up to two levels deep – of the page you’re currently viewing. The sidebar doesn’t show third-level pages (try accordions instead). If you make a page full-width, the sidebar menu doesn’t appear.
On a mobile device (and very small browser windows):
- The mobile menu collapses all levels of the site menu into a vertical list. Tap the arrow next to a page name to see its child pages.
Creating and editing site menus
Adding a New Section with Multiple Pages
After you’ve launched your site, you may want to add a new top-level page with subpages, but this can be a little tricky with a live menu.
Creating Custom Menus
You can override your site’s automatically generated menus if customization is needed.
Site Header Styles
The site’s header displays on every page of your site, assuring visitors that they are in the right place.
Planning site menus
Page names in the site menus
In your site menus, keep page names short, descriptive and consistent.
Organize your menu for users’ needs
Arrange content in an information architecture (IA) that is intuitive for your target audience.