Sending Email Notifications for Submitted Forms
Set up submission notifications for admins and confirmation emails for submitters.
With the Formidable Forms plugin, you can set up email notifications to send automatically from your site when a form is submitted. We recommend setting up two notifications for every form:
- One for the intended recipient(s) and
- Another for the person who submitted it
You can create and edit both types of email notifications from your site’s dashboard: Formidable > Forms and select the form for which you wish to set up notifications. Select Settings from the top menu of the form, then click Form Actions on the left.
Related tutorials
Setting up an email notification
- A default email notification to the site admin is already set up for every new form. Click to expand and edit it, or click the Email Notification icon at the top to create a new one.
- Give the notification a unique label or title (e.g. Site admin notification or Submitter confirmation). This name will only show on the back end and is for your reference when managing notifications.
- Determine when the email notification should be sent by selecting from the Trigger this action after dropdown. By default, the trigger is set to send an email after an entry has been created.
- In the To field, replace [admin_email] with one or more recipient email addresses, separated by commas. Add a CC or BCC if needed.
When setting up a notification for the person who submitted the form, you will want to customize the To field. See instructions below »
- In the From field, enter the information that will display as the email sender. By default, your site name and the admin’s email address will be used. Again, we recommend hard-coding something specific by typing the email you’d like to appear.
- (Optional) Add a unique Reply To address by clicking the Reply To button next to the From field.
- Enter a Subject. If no subject is entered, the subject of each notification will be “[Form Name] Form submitted on [Site Name]” (e.g. Contact Us Form submitted on Your Site).
- Update the Message section, which is the email body. By default, this section has a bit of shortcode, [default-message], which inserts the entire form. Learn how to personalize the email body below »
Customizing the email confirmation
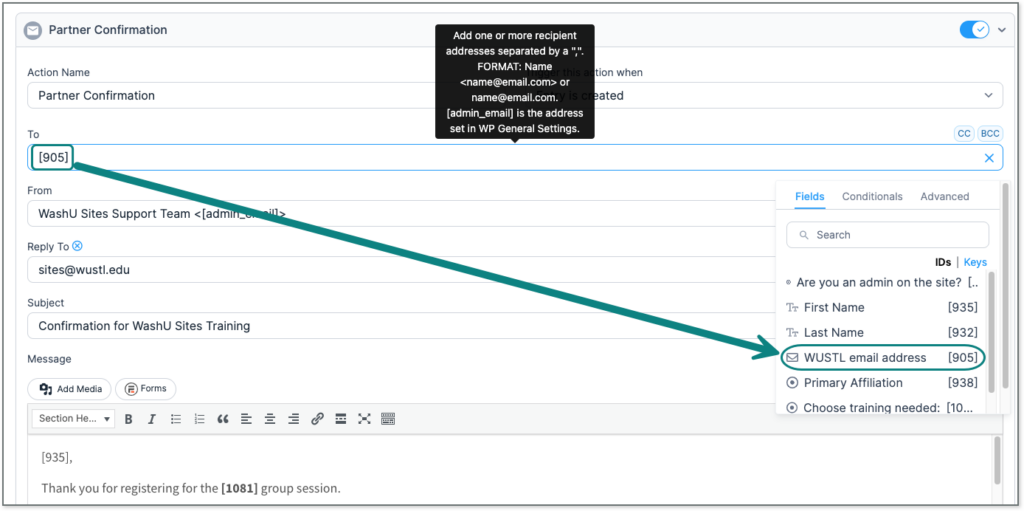
Customizing the To field
Note: You must have an email field in your form for this to be an option.
When setting up a notification for the person who submitted the form, you can select their Email from the Fields tab on the right side of the screen.
First, click inside the To field, then click on Email. A number in brackets, corresponding to the email address field, will populate the To field. This sends each confirmation email to the unique email address entered by the person who submitted the form.
Personalizing the email message
The default email message is generated by a bit of shortcode, [default-message]. This code sends all completed form fields, which may not always be ideal. In addition to replacing the shortcode with a text message, you can customize the email using the Fields tab in the right panel.
- If there are form fields you do not want to send in the confirmation message, you can omit them by altering the [default-message] shortcode:
[default-message exclude_fields="10,15"]
- Insert specific fields using the Fields tab on the right of the screen.

Customizing the Confirmation Page for Submitted Forms
Let users know they’ve successfully submitted a form and that someone will be in touch.
Emailing Files with Form Submission
See the workflow for users to email supporting documents along with their form submission.
Sending Email Notifications for Submitted Forms
Set up submission notifications for admins and confirmation emails for submitters.
Uploading to WUSTL Box After Form Submission
See the workflow for users to upload supporting documents to WUSTL Box after filling out the form.
Uploading to WUSTL Box Before Form Submission
See the workflow for users to upload supporting documents to WUSTL Box before filling out the form.
Using Email to Collect File Uploads for a Form
Forms that have files uploads are a target for spam. Instead, ask your users to submit supporting documents like CVs and writing samples via email.
Using WUSTL Box to Collect File Uploads for a Form
Forms that have files uploads are a target for spam. Instead, ask your users to submit supporting documents like CVs and writing samples via WUSTL Box.
Viewing & Exporting Form Entries
Look at your form submissions individually or export them as a spreadsheet.