Converting from Classic Editor to the Block Editor
Convert pages, posts and PPI created with the default WordPress editor to the new block editor.
If a site was updated from the classic WordPress editor to the block editor, which became available in 2019, pages and posts created in the classic editor will need to be converted to the block editor on a page-by page basis.
You can transition each page or post whenever you are ready. If you do not immediately convert pages, the front end appearance of your site will not change.
If you’re new to the block editor, we recommend getting to know how to use blocks to build and edit pages. We also recommend you view the training video.
Automated conversion using the Classic Block
Once the block editor is enabled on your site, every classic page or post will have a Classic Block that contains your existing content. Think of the Classic Block as your automatic conversion tool.

- When you go to edit a page, you’ll see a single block; this is the Classic Block. Click anywhere within the block to select it.
- Click the More Options kebab in the block’s top toolbar (it’s the second icon; it looks like three dots). From the dropdown that appears, select Duplicate.
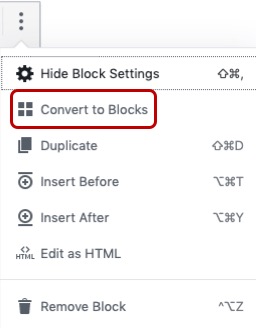
Now, you should see two identical Classic Blocks. This makes it easier to compare the pre- and post-conversion versions of the page or post. - Select one of the Classic Blocks. Again, click the More Options kebab. From the dropdown that appears, select Convert to Blocks.

- Pay close attention to the results. Make sure each page element has translated properly (this is why making a duplicate Classic Block is helpful!). While Convert to Blocks works well, it may have difficulty translating some elements, such as custom layouts or callout boxes.
Jump to: Common conversion issues » - After you’ve reviewed your page, delete the duplicate Classic Block.
- Click anywhere within the Classic Block to select it.
- Press delete on your keyboard, or click the kebab menu and select Remove Block.
Conversion issues — and how to solve them
It’s not uncommon for a page to need a bit of cleanup after the conversion. Below are some of the most common conversion issues to be aware of:
Right-aligned or centered text, headings, buttons and more, will convert to left-aligned elements. Easy fix!
- Click anywhere on the element to select the block.
- In the top toolbar, click either the text alignment or change alignment icon , and select the correct alignment.
Meet the Callout Box
These light green boxes help call out related or important content on your page.
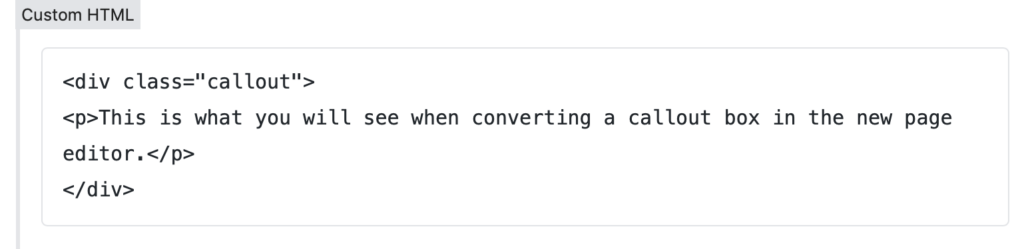
Callout boxes convert to Custom HTML blocks (seen below).

With the above code on your page, a site visitor will still see a callout box on your website. But unless you know HTML, it can be difficult to update the Custom HTML block if you’d like to change or add text.
For easier editing, we recommend rebuilding a new callout box to replace the HTML block. You might also consider replacing the green callout with a billboard block or card block, rather than a callout block, depending on the visual needs and goals of your content.
If you convert a Classic Block and see code — don’t panic!
This is likely caused by rogue HTML, which can happen when:
- You’ve copied and pasted text from another website or document
- Your site used to be in another theme, or you imported a website into the WashU Web Theme
Recommendation
- If sections of your page converted to code or you see other mistakes, exit the page without saving.
- Contact sites@wustl.edu for assistance. Please include the page URL.
Sometimes, Convert to Blocks may not work as it should. Certain design elements or custom code can prevent the Classic Block from converting every element to blocks.
If Convert to Blocks breaks something on your page, or if you’d like to go back to the Classic Block, the first step is to click the undo icon in the top toolbar.
Manually rebuild the page
If your page partially converts or fails to automatically convert, you may need to manually rebuild your page by copying and pasting content from the Classic Block onto the page. If you choose to do this depends on how much of your page converts successfully.
If you need assistance with rebuilding a page or elements on a page, contact the Sites Support Team at sites@wustl.edu.
Converting from Classic Editor to the Block Editor
Convert pages, posts and PPI created with the default WordPress editor to the new block editor.
Reverting to a previous version of a Page or Post
View the revision history and restore an earlier version of a page or post.