Editing the Footer Contact Information
Visitors to your site will expect to find contact information in the footer, which appears at the bottom of every page.
A common web convention is to include your group’s basic contact information, including links to social media accounts, in a site’s footer. The footer is the same on every page of a website, and this information acts like a signature to indicate who is responsible for the site.
Related Guides
Adding footer contact information

- From the left menu of your site’s dashboard, go to Appearance > Customize or, from the black admin bar at the top of any page, click Customize.
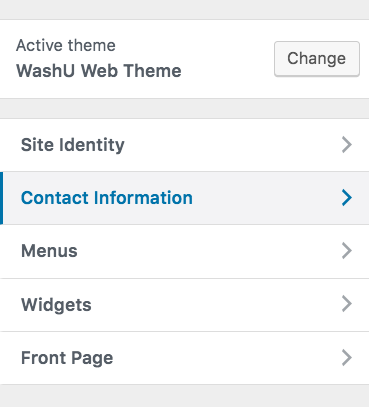
- Click Contact Information in the left panel.
- Fill in the fields with your group’s contact information.
- Phone numbers: 314-000-0000 (all hyphens, no spaces)
- Addresses: Use Mail Stop Code instead of Campus Box
- Email: youremail@wustl.edu
- Social media: Only add accounts you post to frequently
- (Optional) Link to a contact page within your site by selecting a page from the dropdown menu.
- (Optional) Type in a label for the contact page link — see tips below.
- Click Publish.
Contact page link
If you have a lot of contact information, like multiple addresses or phone numbers, or different people to contact for different needs, include only the most basic or universal information in the footer. Also include a link to your site’s contact page where visitors can get all the details.
What to label your contact link
Give your contact link a short but descriptive label, like:
- Contact Us
- Hours & Locations
- More contact information
If you’d like to add additional columns of information in the footer, you’ll need to add a widget.