Inserting Latest Posts (News, Blog) on a Page
Use the Latest Posts block to customize how news or blog posts are embedded and displayed on any page of your site.
Before you start:
✓ To add posts using the Latest Posts block, you’ll need to create at least one post first.
✓ To create a list of posts by category, you must have at least one post tagged with that category.
You can use the Latest Posts block to embed posts on any page of your site, giving you control over elements such as layout, the fields displayed (author, date, excerpt, thumbnail, etc.), the number of posts and more.
Another advantage of using the Latest Posts block is that you can include posts on multiple pages of your site, adjusting the settings for each page’s purpose and content. For example, you might embed posts on these three pages:
- Homepage: Grid with one row of three posts, showing your most recent stories
- News page: List of all posts with thumbnails and pagination turned on
- Topic-specific page: Carousel with six posts categorized by that topic
How to embed posts on a page
New to building pages in blocks? Get to know the block editor »
- Add the Latest Posts block.
- Under Display Settings in the right panel…
- Select a layout (Full Featured List, Thumbnail List, Grid or Carousel) under the Display As dropdown. Preview layout options below »
- Toggle the display of settings such as author, category, date, excerpt, thumbnail, comment number and pagination.
- Use Query Settings in the right panel to limit the number and type of posts displayed.
- Order by: Display posts in alphabetical order or order by date.
- Recommended: Newest to oldest (lists most recently published posts first)
- Category: Show only posts from a particular category.
- Use number of items to set the number of posts you would like to present on the page.
- If you’re creating a page that’s mostly or all posts, like a news page, we recommend setting this number anywhere from 20-40 posts (and be sure the pagination display field is turned on!).
- Order by: Display posts in alphabetical order or order by date.
Display settings
The Display settings on the right side of the screen includes layout options and which post fields to show.
Layout (Display As)
The four layout options allow you to select how your posts are listed.
Full featured list
Best for sites that have great featured images on all their posts, or the one(s) they plan to feature.

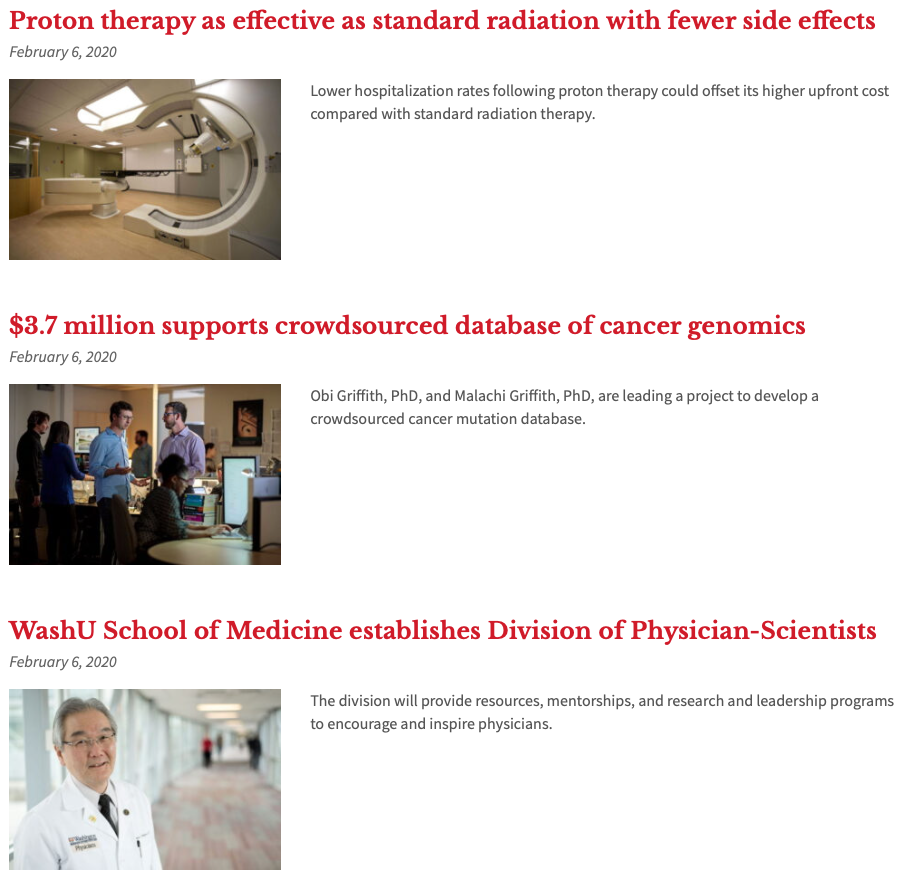
Thumbnail list
Recommended for sites that have a featured image for every post. Easier to scan multiple stories than full featured list layout.

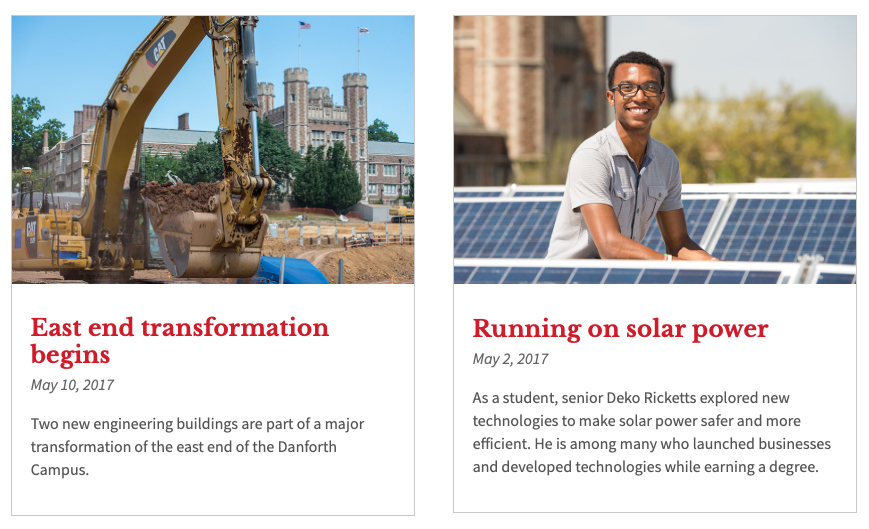
Grid
Display posts as a grid, with fixed row heights.

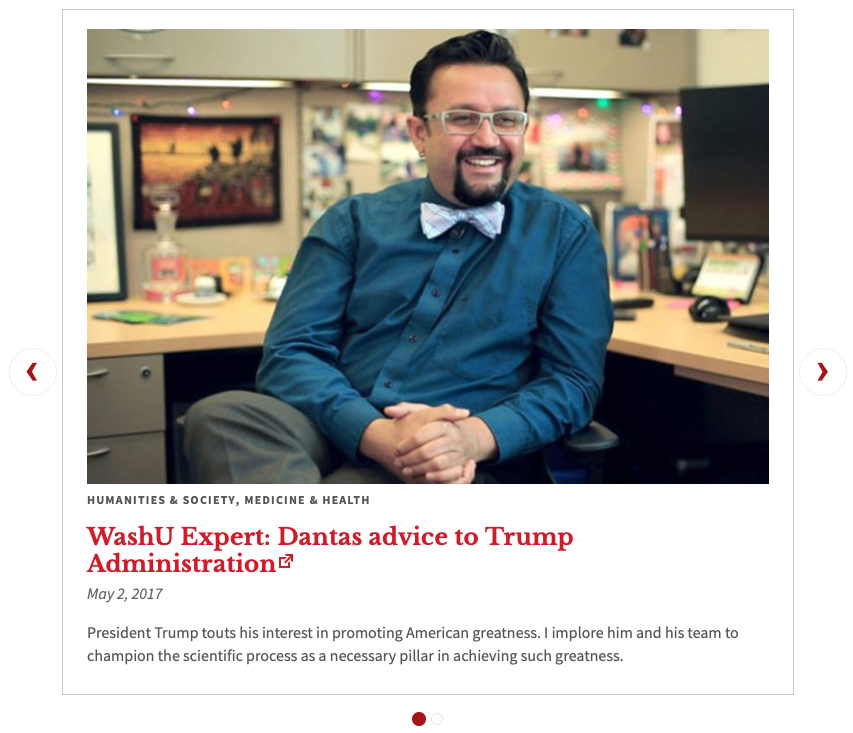
Carousel
Also known as a slider or slideshow, a carousel layout allows you to display a specified number of posts per slide. Site visitors have the option to interact with the carousel and must click an arrow to view additional posts.

Display Fields
Display fields control what information is shown with each post’s snippet – the preview of a post shown before a visitor clicks on it to read the full post. They include:
- Author
- Category
- Date
- Excerpt
- Thumbnail
- Comment number (# of comments)
- Pagination: When pagination is on, and a site visitor clicks to see the next page, the entire page will refresh and take the site visitor to the top of the “next” page.
- Leave pagination turned on if you’re creating a page that’s mostly news with minimal content, like an introduction, at the top.
- Turn pagination off when inserting posts on a page with lots of other content. If you’ve included one or more stories in the body of a page and want to invite site visitors to view more stories, include a link or button to your news page or blog.
By default, all of the display fields will show. To remove a display field, use the toggle to turn off the display field.
 Crop images to same sizes (grid layout)
Crop images to same sizes (grid layout)
When using the grid layout, you’ll notice an additional display field: Crop images to same sizes. When toggled on, the thumbnail images will be automatically cropped to display at the same size. (This does not crop the original image file, only the thumbnail preview.)
We recommend keeping the default settings, unless your images have very different orientations. In this case, force-sizing the preview images might crop important elements out of the image (like a person’s head!).
Formatting Text
Add subheadings, body text, links, bulleted lists and more using basic formatting blocks.
Inserting Latest Posts (News, Blog) on a Page
Use the Latest Posts block to customize how news or blog posts are embedded and displayed on any page of your site.
Options for saving drafts, previewing and publishing content
Once a page is live, saved updates are publicly visible. Know your options for controlling the visibility of pages.
Posting News from Other Websites
Share timely content from other sources, including The Record, journal publications and media outlets.
Reverting to a previous version of a Page or Post
View the revision history and restore an earlier version of a page or post.
Setting a News Page
Use the Posts Page setting or the Latest Posts block to automatically list every news or blog post published on your site.
Understanding & Editing Permalinks (URLs)
By default, a page’s URL matches its title. You can edit the URL by changing the slug.
Using Blocks: An Intro to the Page Editor
Laying out pages and editing content is a snap with your site’s block editor.