Danforth Campus groups can work with University Medicine Marketing & Communications to hire a photographer or select photos from the library of existing images.
For Medical Campus photos, visit the School of Medicine Photo Library.
Photo library
Our team has sized a selection of photos that are ready to use for your site. In addition to the pre-sized photos below, you may contact University Marketing and Communications to access the full collection of campus and St. Louis photography.
Download instructions:
Click on an image thumbnail. When the full-sized image opens, right-click and save the image to your computer. We recommend renaming image files to fit your site content.
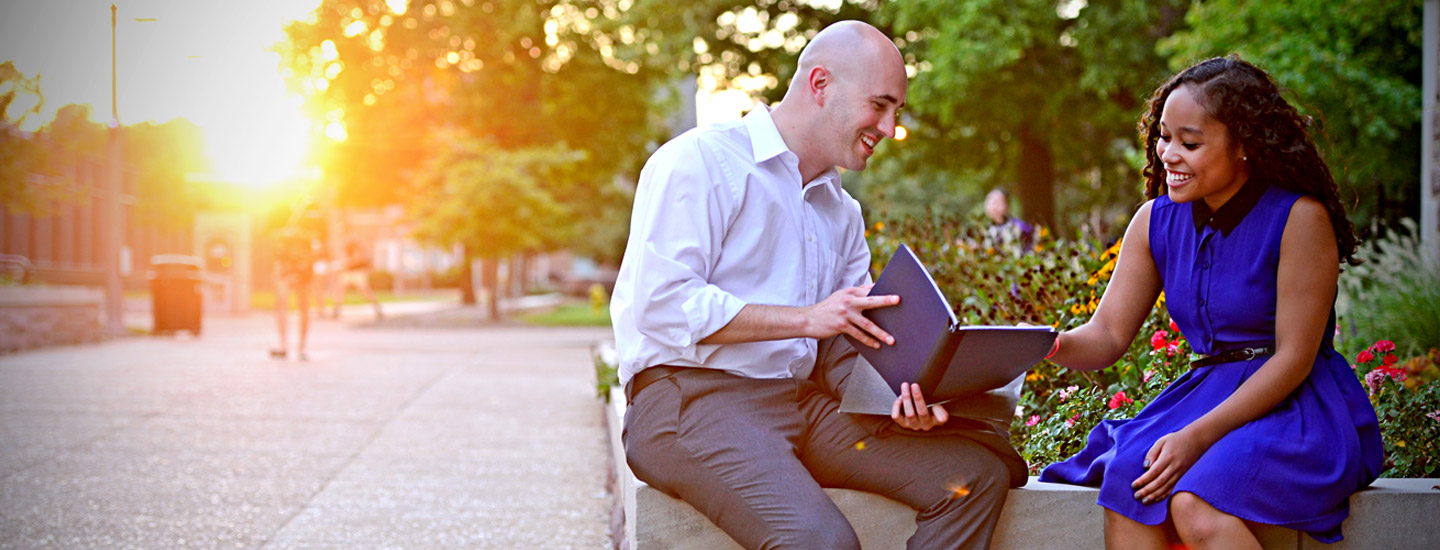
Featured images (28:11 aspect ratio)
Add these images to the top of a page as a Featured Image.












Inline images (3:2 aspect ratio)
Add these images to the body of a page using the Image Block or as an inline image within another block.













Using icons
Your project’s visual needs may also warrant using graphical icons, which can quickly communicate a concept and draw attention to important content. Check the icon library for WashU-branded files available in multiple formats for print and digital use, as well as guidelines for creating new icons.
Links to WashU Marketing & Communications website