Using Anchors to Create Jump Links
An anchor link, also called a jump link or in-text link, takes users to a specific section of a page.
Anchor links can help you avoid adding unnecessary short pages to your site. On this site, they serve as a de facto table of contents for many pages. Anchors are also useful for building glossary or index pages (for example, see the A – Z Index on the School of Medicine site). They can take visitors further down on the same page or to a specific location on a different page within the same site.
Just keep in mind: Jumping to an anchor link can be disorienting for visitors, especially if they are not expecting a jump, or if the link points to an anchor on a different page. Use anchor links consistently, and provide context that signals to users where the link will take them.
How to create a jump link
Creating a jump link is a two-step process:
1. Drop the anchor
The “anchor” is the spot on the page you’re linking to. If the page uses the block editor, adding an anchor is easy. If not, you can add an anchor the old-fashioned way, by editing the HTML.
- Select the block you’d like to use as an anchor.
- Heading, paragraph, image and list blocks all can be anchors. Cards, callouts and billboards cannot.
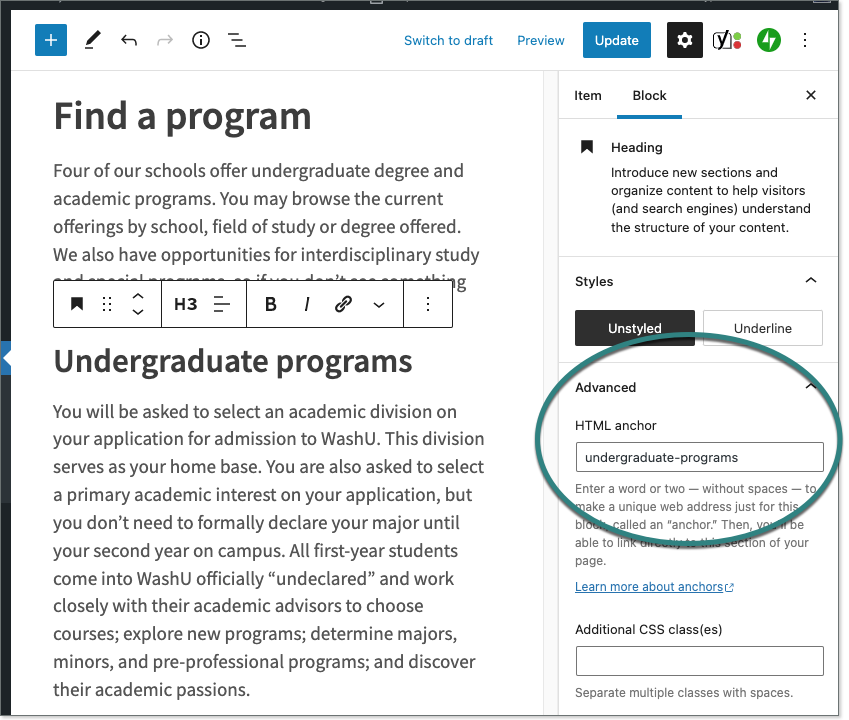
- In the right sidebar go to the Block tab and select Advanced. In the HTML anchor field, give your anchor a name. Ex: anchor-name
- Anchor names should be brief (just one or two words) and cannot have spaces. Hyphens are fine. They’re also case sensitive, so keep that in mind for Step 2.

Set the anchor (code below assumes anchor is a heading 2):
<h2><a id="anchor-name"></a>Anchor name</h2>Here’s what that looks like, step-by-step:
- Switch to the HTML edit mode. How you do that depends on the kind of content you’re editing. Here are instructions from the HTML guide for switching a block or an entire page to the HTML editor.
- Locate where you need to insert the anchor. Ideally, you’ll anchor at a subheading, such as an <h2> (for Heading 2):
<h2>This is a subheading</h2> - Place your cursor inside the heading tag:
<h2>↘This is a subheading</h2> - Add this code, replacing anchor-name with a short and descriptive name, using no spaces and all lowercase:
<a id=“anchor-name”></a>
2. Add the jump link
Create the link as you would any other. Here’s what you’ll use as the URL:
- If the link is on the same page as the anchor, enter the URL as a pound sign followed by the anchor name with no spaces:
- URL format: #anchor-name
- If the link is on a different page from the anchor, enter the page’s full URL followed by the pound sign then anchor name, all with no spaces:
- URL format: http://sites.wustl.edu/your-site/page-name/#anchor-name
- Save the link, then preview the page and test that it works.
- Click Update to save your changes.