Embedding Video from YouTube, Vimeo or Box
Inserting video from other websites is as simple as clicking copy and paste.
Related Tutorials
New to building pages in blocks? Get to know the block editor »
Embedding someone else’s video:
Use YouTube or Vimeo
If you’re including a video that your group didn’t produce or doesn’t own, embedding it from YouTube or Vimeo is ideal. These platforms make the video’s owner transparent and accessible.
How to embed YouTube and Vimeo videos »
Adding your own video
In order to add a video to a page, it will need to uploaded and hosted somewhere — your website, YouTube, Box, etc.
Hosting on your website
We largely recommend against uploading videos directly to your site since it can lead to hosting, loading and performance issues. However, it may be optimal for brief demo videos or animations that rely on the surrounding page content for context. To embed videos hosted on your site, use the video block.
Hosting on Box
Box works best for hosting when your video has a limited, internal audience (like WashU students, faculty and staff). Embedding your video through Box is better for site performance than uploading it directly to your media library, and it doesn’t require that you have access to a public-facing account on YouTube or Vimeo.
Embedding from YouTube
YouTube is ideal for hosting videos that may have reach beyond WashU — for example marketing videos, some instructional content, and storytelling. YouTube videos may appear in YouTube and Google searches, along with related videos (though you do have the option to make them private or unlisted). In addition, YouTube makes it easy to add closed captions and even translations. Furthermore, its server performance and player interface are especially well developed and supported. It’s best to check with your school’s or department’s communications office before using YouTube; you may be able to add your video to their existing channel so you don’t have to create and maintain a channel of your own.
Embedding YouTube or Vimeo videos »
Adding video to YouTube?
First, check if your school has a channel.
Uploading your video to an official Washington University YouTube channel broadens its reach, eliminates the work to maintain a separate channel and makes the university’s online presence more cohesive.
If your group or department does not already have a channel on which to host your video, we can help!
- Danforth sites: Contact us at sites@wustl.edu. We will work with you and your department to find the best place to host your video.
- School of Medicine sites: See the School of Medicine guidelines for YouTube hosting.
Embedding video from YouTube and Vimeo
In addition to YouTube and Vimeo, your website WashU Web Theme site supports video embedding from these other sites.
- Go to the video page in YouTube.
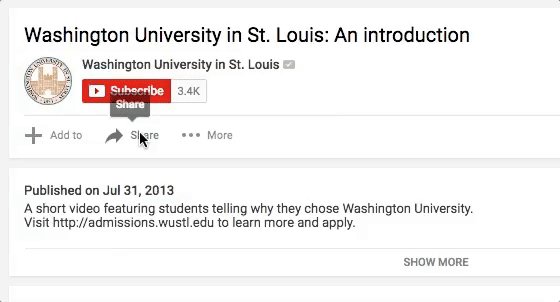
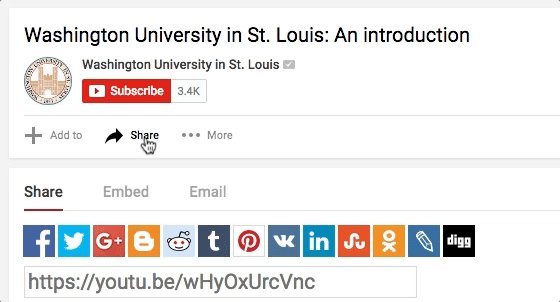
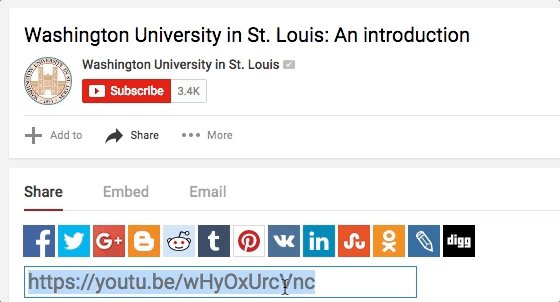
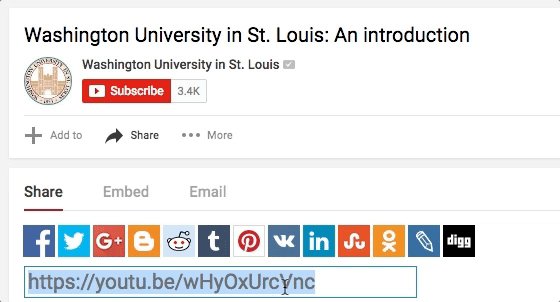
- Find the share link: Under the video, click Share and copy the URL; you do not need the embed code.

- Paste the share URL into the page editor. Use the default paragraph block, the video block or the YouTube block. If you enter a URL and WordPress recognizes the source, it automatically switches to the appropriate block.
- The video preview will generate on your page automatically.
Not seeing the preview?
Make sure you paste only the URL into the block. If you link the URL to other text, the preview will not generate.
This tutorial is not an endorsement of YouTube; there are many video-hosting options available. We discuss and demonstrate YouTube in this tutorial because it is widely used by the university.
Embedding video from Box
Instructions adapted from Loyola Marymount University.
- Sign into Box with your WUSTL key and password and upload the video.
- Select the file and click Share.
- Make sure the Shared link is created option is toggled on.
- Click Invited people only and select People with the link. If you’d like to prevent viewers from saving your video to their devices, you can change the sharing settings from Can view and download to Can view only.
- Select Link Settings and uncheck Disable Shared Link on, then click Save. Close the sharing settings.
- Click on the three dots icon next to the video file and select More Options > Embed Widget.
Don’t see the Embed Widget option? This only appears if you click More Options from a list of files; it does not appear on the individual file’s detail page. You can work around this by going to the folder that the file is saved to, or by searching Box for the file by name so it appears in a list of search results (click on the More Options ellipsis from the search results list). - Select your desired video dimensions under Size — we recommend Large (800 x 550) for most sites — and then copy the text under Embed Code.
- Navigate back to the webpage where you’d like to add the video and open the editor. Insert a Custom HTML block.
- Paste the embedded code from Box and select Preview. If the video is appearing too large or too small, you can return to Box, select Embed Widget, and try a different size option. You’ll need to copy and paste anew for this change to take effect.