Uploading Audio & Adding the Audio Player
Insert a simple audio player onto a page to upload an MP3 or embed audio from other websites.
WordPress makes it easy to add a simple audio player to a page.
Using the audio block, you can upload an MP3 directly to your site. Here’s a podcast episode that we uploaded as an MP3:
With the audio block you can also embed audio from other websites, including Spotify, Soundcloud and Stitcher (see the directions below for inserting a URL). However, the simplest way to add audio from a third-party website is to copy and paste the URL into a paragraph block.
Learn more about embedding content from other websites »
![]() Remember the transcript!
Remember the transcript!
If you’re adding audio to a page, it’s best to also include a transcript. This makes the content accessible to people with hearing loss or who don’t have audio set up on their device. Since a transcript is text-based, it also makes the content searchable by Google and other search engines.
How to use the audio block
New to building pages in blocks? Get to know the block editor »
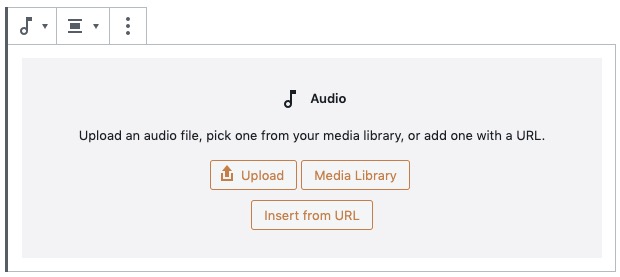
- Add an audio block.
- You’ll have the option to upload a file, select a file from your Media Library or insert the URL of an audio file being hosted elsewhere (the URL will likely end in .mp3).

- If inserting from URL, the audio block may automatically convert to another block, such as Spotify or Soundcloud, depending on the source. If so, the styling of the block is pre-set, except for alignment.
- Left- or right-align the entire block from the top toolbar block settings. This will make other blocks wrap around the audio player so that it doesn’t span the whole width of the page.
- You can add a caption to describe the content and attribute an author or source.
- In the block settings in the right panel, you can select additional settings like autoplay, loop and whether to preload file data. We recommend keeping the default settings.
Why avoid autoplay and loop?
People tend to get frustrated or annoyed if audio or video starts playing on a page without their control. Best practices and accessibility standards generally recommend against these features. In addition to harming a site’s reputation with visitors, autoplay and loop can slow down the page loading speed, which may damage the site’s reputation with Google.
Audio examples
Aligned center
Since the audio player below is aligned center (default), it spans the full width of the page.
The default audio player does not show a title or other details of the uploaded file, so you should add that information manually. You can do this in the caption or surrounding text.
Aligned right, converted to Spotify
In the example below, we inserted a URL from Spotify. This automatically converted the audio block to a Spotify block, which pulls an image, title and other fields from Spotify. We aligned the block right, so the surrounding page text wraps around it.
The MBA admissions process may appear daunting at first, but Ashley Lautzenheiser, Associate Director of Admissions for Olin Business School’s graduate programs, shares some helpful advice.
When assessing applicants — in addition to transcripts, test scores, resumes and essays — the MBA admissions team looks to answer the following questions:
- Do you have the potential to be successful in a rigorous classroom setting?
- Do you have a strong sense of community? Do we think you will be an active student who gets involved with your peers and community?
- Would you work collaboratively in a team setting?