Working with Nested Blocks
When editing blocks that contain other blocks – like accordions, cards, columns and groups – it helps to have a few tricks up your sleeve.
New to building pages in blocks? Get to know the block editor »
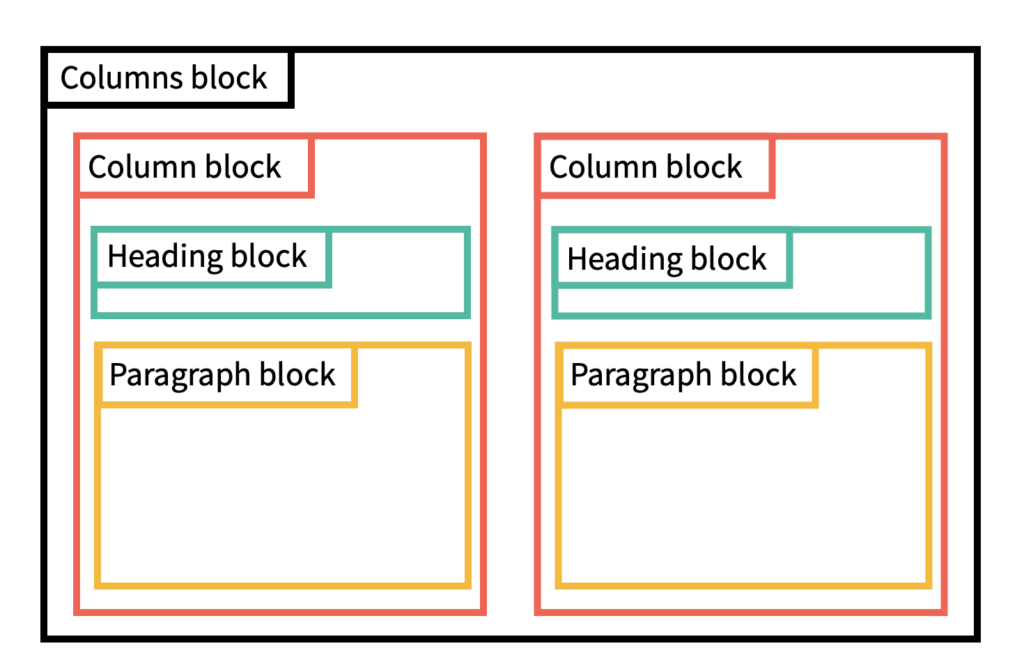
Some blocks can be containers for other blocks. For example, the columns block is made up of a parent block that contains two or more columns, into which you nest additional inner blocks, such as headings, paragraphs, images and lists.

Blocks in the WashU Web Theme that contain inner blocks include:
Nested blocks can be tricky since you need to select the correct level of blocks for the edits you want to make. For example, if you want to move or delete the entire set of parent and inner blocks, you need to select the parent. Here’s how…
Selecting the parent block
One way to select the parent block is using a block’s top toolbar, as shown in the video below.
Let’s break down the steps:
- Click on any of the inner blocks (in this case a paragraph block).
- In the toolbar above the selected block, click the left-most icon. This selects the parent of the current block (in this case, a single column block).
- Click the left-most icon again to continue selecting the current block’s parent, until you reach the parent of the entire group of nested blocks. In the video above, this required only one more click to reach the columns block.
- Once the parent block is selected, you can move it or delete it as you would any other block, or apply any settings available in the right panel.

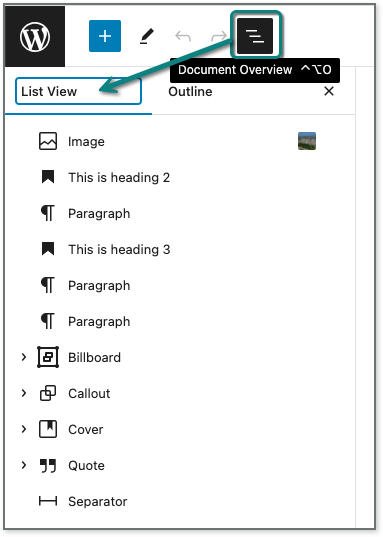
Using List View
Another way to select a specific level of blocks, including the parent, is using the page’s List View, which appears under Document Overview.
The list view shows you a hierarchical list of all the blocks on a page. From this list, you can select a block to work with, delete blocks, or move them around. This is a great tool for complex pages with nested blocks.